Cara Menambahkan Elemen/Gadget baru di Atas Header - Kali ini saya akan membahas Cara Membuat Elemen/Gadget baru di Atas Header. Pada dasarnya, Elemen Gadget header hanya ada satu pada template blog bawaan dari blogger, dan biasanya elemen header tersebut sering di gunakan untuk menu horizontal. Untuk membuat satu elemen lagi, tepat di atas header, sebenarnya menambahkan elemen diatas header ini hanya perlu beberapa script pada Edit HTML.

Berikut Tutorialnya :
1. Login ke Blogger sobat
2. lalu pilih Rancangan >> Edit HTML >> Ceklis "Expand Template Widget" >> Download Template lengkap
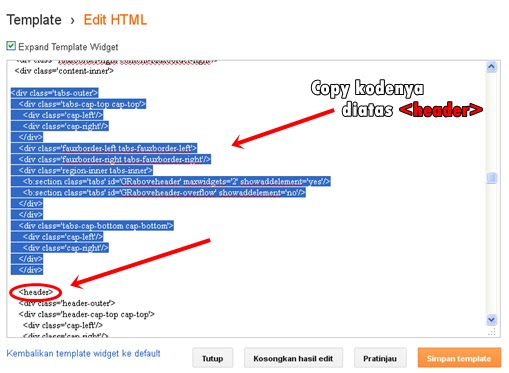
3. Cari kode <header>
4. Bila sudah Copy kode dibawah ini tepat diatas kode <header>
<div class='tabs-outer'>
<div class='tabs-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left tabs-fauxborder-left'>
<div class='fauxborder-right tabs-fauxborder-right'/>
<div class='region-inner tabs-inner'>
<b:section class='tabs' id='GRaboveheader' maxwidgets='2' showaddelement='yes'/>
<b:section class='tabs' id='GRaboveheader-overflow' showaddelement='no'/>
</div>
</div>
<div class='tabs-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
Contohnya, lihat gambar dibawah ini :

5. Klik Simpan Template.
Sebelum ditambahkan :

Setelah ditambahkan :

Semoga bermanfaat :
Source By :Tutorial Blogz
Posting By Febri Irawanto Semoga Bermanfaat Untuk kalian semua,.


0 komentar:
Posting Komentar